Decorous Splash Page
Is there a way to hide all of the menu on the left side of the screen? I want to have it setup just like Protean when Splash Page is enabled. Logged out users shouldn't see anything but a Splash Page.
-
-
·
LeonidS
- ·
Did you try to do it via Studio->Navigation app? You may select this menu from the list (like "Homepage Menu") then try to choose the proper Style* option for it.
-
·
LeonidS
-
- · Jeremy
-
·
In reply to LeonidS
- ·
I'm sorry. I was on my way out and didn't even think to check that. Thanks. It's the Site Navigation menu that displays on the left hand side for all users. Also, is there a way to stop the custom changes made in developer from being reset to UNA defaults when applying a new theme? That's very troublesome when a lot of customizations get reset, especially on a live site.
-
-
·
Alex T⚜️
-
·
In reply to Jeremy
- ·
Could you please specify the exact changes which were reset ? What do you mean by "applying a new theme", is it installing new template module ?
-
·
Alex T⚜️
-
- · Jeremy
- ·
Thanks for the reply Alex. I have Protean and Decorous installed already. When I switched (applied) from one to another on my site, things like removing About from the footer links changed in that it was activated again. I had disabled the About link in Developer but it didn't stay once a different template was applied. Not sure about other things as I don't have a lot of customizations done except for menu changes and permissions but that all stayed the same.
-
- · Jeremy
-
·
In reply to LeonidS
- ·
I have disabled the menu Site Navigation since I have the Homepage menu setup as I need and the Profile menu displays what I need also once user is logged in. The only issue now is when a user logs in from mobile device, the icon with 3 dashes signifying a menu to the left of the Site Name/Site Logo still shows and is clickable but is empty since the Site Navigation menu is disabled. Is there a way to make the Menu icon hidden on mobile devices when the Site Navigation menu is disabled?
-
-
·
Alex T⚜️
-
·
In reply to Jeremy
- ·
Thanks for the reply Alex. I have Protean and Decorous installed already. When I switched (applied) from one to another on my site, things like removing About from the footer links changed in that it was activated again. I had disabled the About link in Developer but it didn't stay once a different template was applied. Not sure about other things as I don't have a lot of customizations done except for menu changes and permissions but that all stayed the same.
Such changes should be persistent across all templates, the only changes which are applied to particular template are in particular template settings, for example custom styles in Studio > Protean > Styles
-
·
Alex T⚜️
-
-
·
Alex T⚜️
-
·
In reply to Jeremy
- ·
Is there a way to make the Menu icon hidden on mobile devices when the Site Navigation menu is disabled?
-
·
Alex T⚜️
-
- · Jeremy
-
·
In reply to Alex T⚜️
- ·
- Thanks Alex
-
-
·
Alex T⚜️
- ·
Actually you can use the following feature in navigation builder to hide menu item on desktop:

-
·
Alex T⚜️
-
- · Jeremy
- ·
I have seen that option to hide somewhere but never could find it on the Navigation nor going through Developer--->Navigation. I have clicked on the Pencil icon but not luck. Only Name, Set, and Style appear.
-
You can only hide Items, not the whole menu. And usually if you hide all items the menu will disappear. See video attached.
-
I have not tried to hide them per say but I have tried setting each item visible to no one but it leaves the menu dropdown icon. I will try hiding each item and see if that works.
-
- · Jeremy
-
·
In reply to Alex T⚜️
- ·
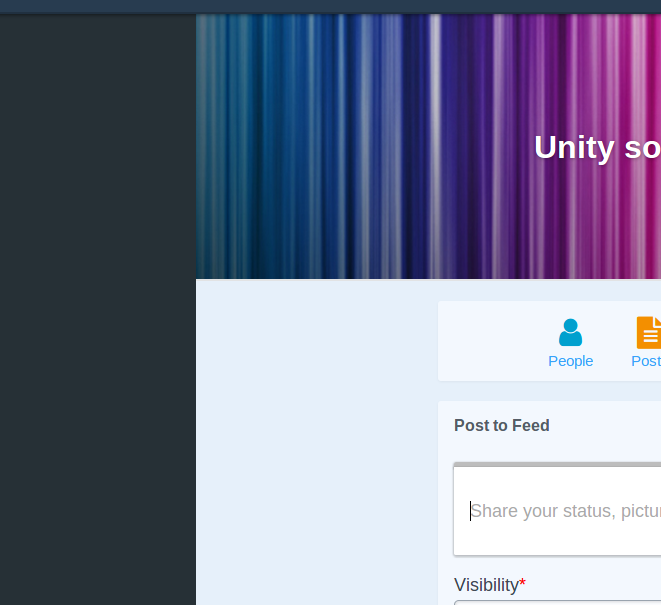
Even after hiding on Phone Tablet Desktop, the Menu icon still appears and is clickable but changes to an X on mobile. On desktop it appears like this.

-
Andrew, in this case, hiding the items in the set isn't hiding the menu. Apparently it's coded to where the container will still remain for the menu even though the items are set to hidden. I think the only way is going to be an if else for the menu & container. Also, to unhide as shown in the screencast, it doesn't allow me to unselect them all. I can click on any of them I want to hide but it only allows me to select not unselect. So I can click on Tablet and then click on phone and phone will be selected but I cannot unclick phone. One of the three in the list will always be selected.
-
-
·
Alex T⚜️
- ·
This button is custom code, so some changes aren't applying there, you need to create custom template to have another custom functionality there.
-
·
Alex T⚜️
